Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- ELECTRON
- 프론트엔드
- graphql
- 자바스크립트
- Programming
- VUE
- angular
- vue.js
- Ramda.js
- React
- JavaScript
- context api
- 리액트
- Funtional programming
- apollo client
- 프로그래밍
- goorm.io
- 코딩
- 디자인패턴
- Design Pattern
- react.js
- 함수형
- Front-End
- ECMAScript6
- schema-first
- VanillaJS
- 개발
- Node.js
- code-first
- It
Archives
공부하는 블로그
console.log에 대해 알아보자 본문
자바스크립트를 자주 사용하는 경우, console.log()를 사용하여 정보를 출력해야 할 때가 많습니다.
아래는 보통 오랫동안 많이 써온 방식입니다.
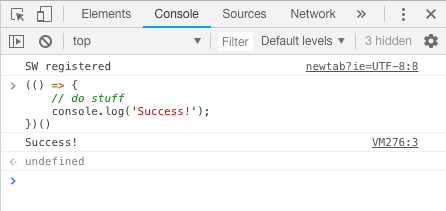
(() => {
console.log('Success!')
})()에러 로그에 console.error () 사용
로그를 좀 더 시각적으로 낫고 재미있는 방식으로 만들 수 있는 몇 가지 방법이 있습니다.
(() => {
console.error('헉, 뭔가 잘못되었네요!')
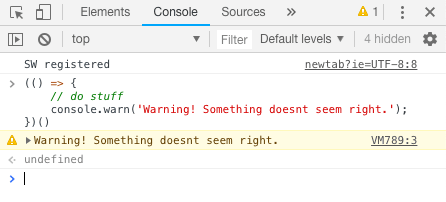
})()경고 로그는 console.warn() 사용
(() => {
console.warn('경고!, 뭔가 잘못된 것 같습니다!')
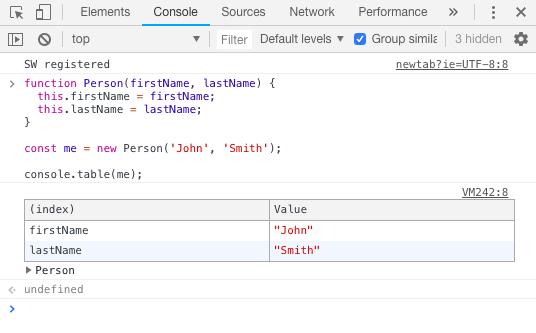
})()iterable 오브젝트에 console.table() 사용
function Person(firstName, lastName) {
this.firstName = firstName
this.lastName = lastName
}
const me = new Person('John', 'Smith')
console.table(me)다른 방법으로는 console.dir을 사용할 수도 있습니다.
차이점이 느껴지시나요? :)
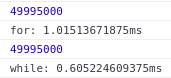
console.time과 console.timeEnd를 통한 벤치마킹
console.time("for");
let sum = 0;
for (let i = 0; i < 1e4; ++i) {
sum += i;
}
console.log(sum);
console.timeEnd("for");
console.time("while");
sum = 0;
let i = 1e4;
while(--i) {
sum += i;
}
console.log(sum);
console.timeEnd("while");
사용자 정의 스타일 추가
(() => {
// do stuff
console.log('%c%s',
'color: green; background: yellow; font-size: 24px;','Success!')
})()코드에서 색상과 함께 나만의 로그를 직접 사용할 수있는 사용자 정의 함수를 사용할 수 있습니다.
function customLog(message, color='black') {
switch (color) {
case 'success':
color = 'Green'
break
case 'info':
color = 'Blue'
break;
case 'error':
color = 'Red'
break;
case 'warning':
color = 'Orange'
break;
default:
color = color
}
console.log(`%c${message}`, `color:${color}`)
}
customLog('Hello World!')
customLog('Success!', 'success')
customLog('Error!', 'error')
customLog('Warning!', 'warning')
customLog('Info...', 'info')예제를 확인해보세요.
'자바스크립트' 카테고리의 다른 글
| Vue.js Composition API 리뷰 (0) | 2019.12.21 |
|---|---|
| Vue.js의 새롭게 개선된 prop.sync (0) | 2019.05.10 |
| JavaScript essentials: 엔진 동작을 알아야 하는 이유 (11) | 2018.10.04 |
| 리액트와 뷰로 같은 앱을 만들어 보았다.(Part 2: Angular) (0) | 2018.09.14 |
| 리액트와 뷰로 같은 앱을 만들어 보았다. (4) | 2018.09.12 |
Comments